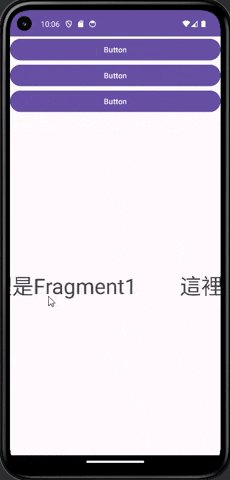
在替換Fragment的時候都只能一下就跑出來,沒有什麼動畫效果可以展示,但是只要結合這個ViewPager2就能夠以滑動的效果來替換Fragment,下面就開始介紹~

這次的實作我是直接拿上一篇改寫的,因此會看到跟上一篇十分相似的寫法
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:id="@+id/fragment_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/fragment_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/fragment_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
可以看到這次實作我將FrameLayout改成了viewpager2,其他的都沒動,比較大更動的地方會在java的部分。
使用ViewPager需要先建立一個Class去繼承FragmentStateAdapter
首先建立一個class,ViewPagerAdapter,接著要extendsFragmentStateAdapter
大概就像這個樣子
public class ViewPagerAdapter extends FragmentStateAdapter
接著要引入他的方法
@NonNull
@Override
public Fragment createFragment(int position) {
return null;
}
@Override
public int getItemCount() {
return 0;
}
然後還要引入建構元
public ViewPagerAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
前置作業就到這邊,接下來就開始講解
首先先看到方法的部分
createFragment,這裡是用來建立Fragment的,會利用得到的position,去新建一個Fragment,寫法要用if或switch去寫都可以,這邊我選擇使用switch @NonNull
@Override
public Fragment createFragment(int position) {
switch (position){//依照索引值回傳不同的Fragment
case 0:
return new Fragment1();
case 1:
return new Fragment2();
case 2:
return new Fragment3();
default:
return null;
}
}
getItemCount,這裡是在回傳有多少個Fragment,因為我的Fragment就是三個,所以這邊就寫 return 3;就好 @Override
public int getItemCount() {
return 3;
//回傳有幾個Fragment
}
最後看到建構元的部分,這部分沒有需求要傳入資料的話,可以不用動,如果有在依照要傳入的資料的型態去加寫就好,比如我要傳入一個ArrayList<String>,那我就在@NonNull FragmentActivity fragmentActivity後面多寫一個ArrayList<String>就好
public ViewPagerAdapter(@NonNull FragmentActivity fragmentActivity, ArrayList<String> arrayList)
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button bt1,bt2,bt3;
private ViewPager2 viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt1 = findViewById(R.id.fragment_1);
bt2 = findViewById(R.id.fragment_2);
bt3 = findViewById(R.id.fragment_3);
viewPager = findViewById(R.id.viewPager);
ViewPagerAdapter adapter = new ViewPagerAdapter(this);
viewPager.setAdapter(adapter);
viewPager.setCurrentItem(0);//預設顯示第一個Fragment
bt1.setOnClickListener(view -> viewPager.setCurrentItem(0));
bt2.setOnClickListener(view -> viewPager.setCurrentItem(1));
bt3.setOnClickListener(view -> viewPager.setCurrentItem(2));
}
}
MainActivity改的地方也不多,最大的差別就在把setFragment給拿掉,以及把new Fragment的部分也拿掉(給ViewPagerAdapter去新增)
首先要綁定ViewPager2的id,接著呼叫ViewPagerAdapter,然後將這個adapter拿給viewPager去設定,再來想要變更預設頁面的話,可以使用setCurrentItem()這個方法。
